×
![samostatný obrázek]()


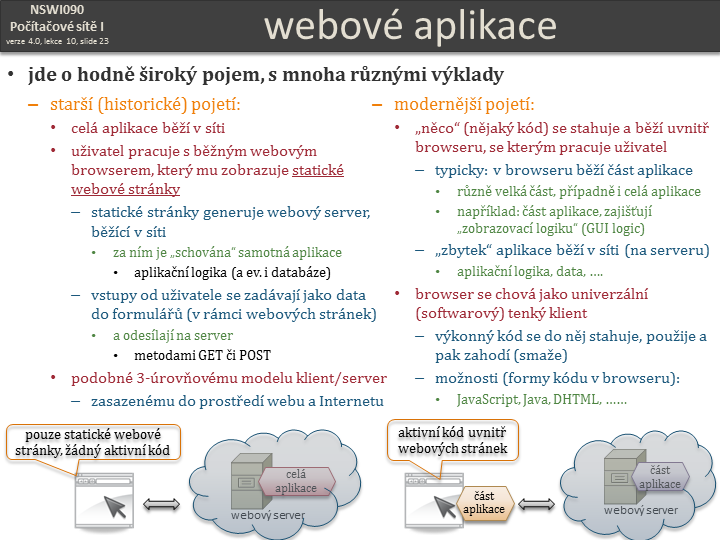
webové aplikace • jde o hodně široký pojem, s mnoha různými výklady – starší (historické) pojetí: • celá aplikace běží v síti • uživatel pracuje s běžným webovým browserem, který mu zobrazuje statické webové stránky – statické stránky generuje webový server, běžící v síti • za ním je „schována“ samotná aplikace •aplikační logika (a ev. i databáze)
– vstupy od uživatele se zadávají jako data doformulářů (v rámci webových stránek) • a odesílají na server •metodami GET či POST
• podobné 3-úrovňovému modelu klient/server – zasazenému do prostředí webu a Internetu – modernější pojetí: • „něco“ (nějaký kód) se stahuje a běží uvnitř browseru, se kterým pracuje uživatel – typicky: v browseru běží část aplikace • různě velká část, případně i celá aplikace • například: část aplikace, zajišťují „zobrazovací logiku“ (GUI logic) – „zbytek“ aplikace běží v síti (na serveru) • aplikační logika, data, …. • browser se chová jako univerzální (softwarový) tenký klient – výkonný kód se do něj stahuje, použije a pak zahodí (smaže) – možnosti (formy kódu v browseru): • JavaScript, Java, DHTML, ……

